Textastic for iPad

I’ve been spending some time getting to grips with my iPad as a device for more than just consumption, but also as a tool for content creation. This is both easy and difficult, as a lot of what I do boils down to code.
Fortunately I found a rather good app that fits the bill quite well for me. It’s called Textastic that works as both a code editing tool and FTP software. Quite a nice fit for the important things I do.
What It Does
Textastic provides a single location for coding and uploading code on your iPad. If, like me, you code a lot then this seems like it might be a useful companion if you ever find yourself needing to code on the go.
It supports a lot of languages including HTML, CSS, and PHP. These are the three key languages I write code in, but it seems to cover the vast majority of common languages used today.
It also supports connecting to servers as well as to dropbox. This is highly useful to me, as I keep all of my projects in dropbox for easy access, and obviously run them on a server.
Connecting

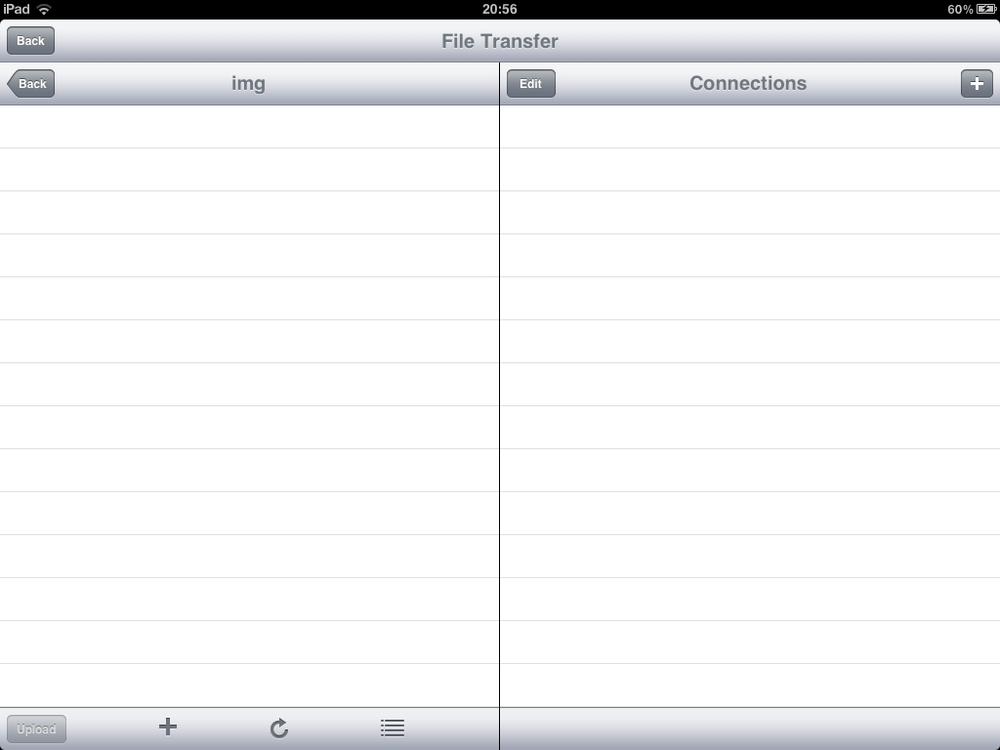
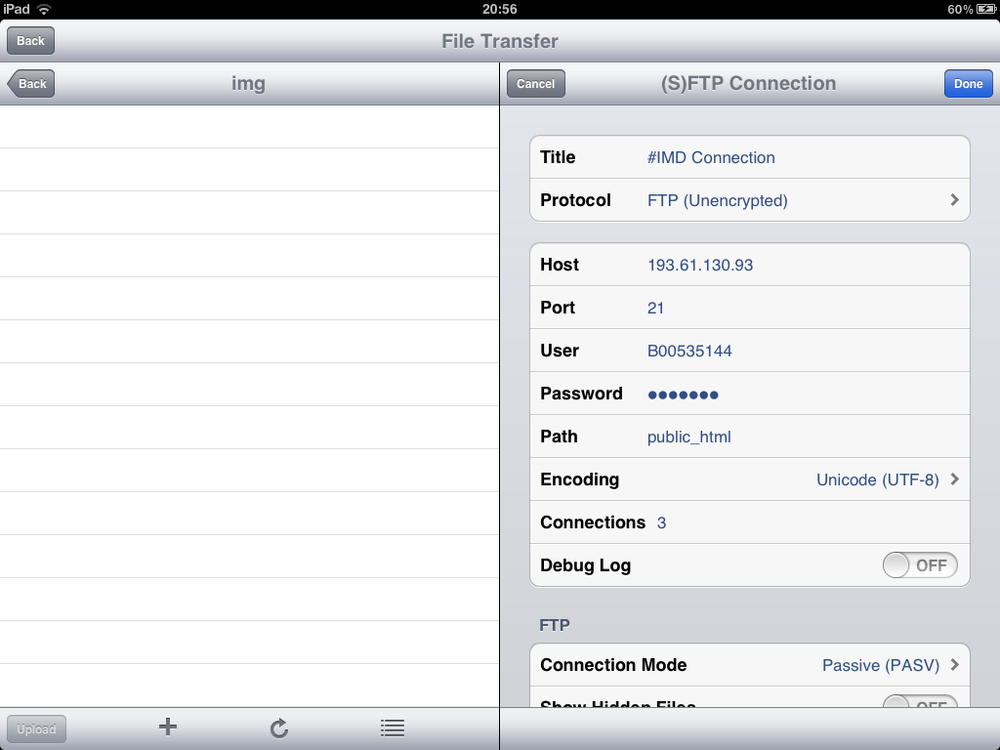
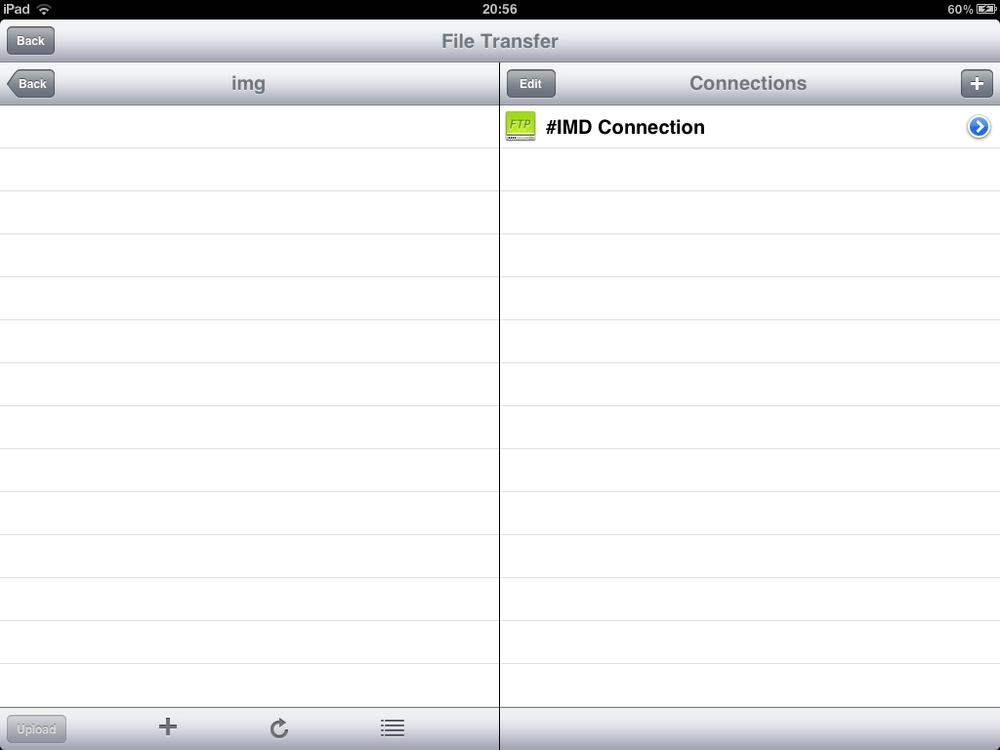
Connecting to a server is a rather easy process. In Textastic tap on the + icon to the top right. You will be presented with a list of options. For a web server select the (S)FTP Connection option. For this article I will be using my #IMD showcase details to allow students who have asked for advice on how to use this app to refer to the process.

Once you have these details entered you can connect to your server and upload files from the app. You can also download files from the server, really handy if you need to fix something quickly, or to ensure your local files are up to date.

Wrapping Up
I’m still experimenting with using this particular app for getting my work done, but so far it seems to be working rather well. If you’ve used this app, or any others, feel free to share your opinions below in the comments or on twitter.